今天我們繼續來介紹input的type屬性吧~
(๑•̀ㅂ•́)و✧
<input type="search"> 搜尋搜尋的文字輸入框,和type="text"的差別在語意上更明確,預設樣式是輸入內容的時候,框框右邊會自動出現一個小叉叉,點選可以清除輸入的內容,有些瀏覽器可能有不同的樣式。
<input type="search">


<input type="tel"> 輸入電話號碼和type="text"的差別在語意上更明確,而且特別的地方是,在手機上會出現輸入電話號碼的鍵盤。
<input type="tel">
<input type="url"> 輸入網址和type="text"的差別在語意上更明確,而且在送出表單之前,有些有支援的瀏覽器會自動檢驗輸入的內容是不是合法的URL。
<input type="url">
<input type="email"> 輸入電子郵件和type="text"的差別在語意上更明確,而且在送出表單之前,有些有支援的瀏覽器會自動檢驗輸入的內容是不是合法的email。
<input type="email">
multiple屬性用來定義此欄位可以用逗號分開輸入多組email:<input type="email" multiple>
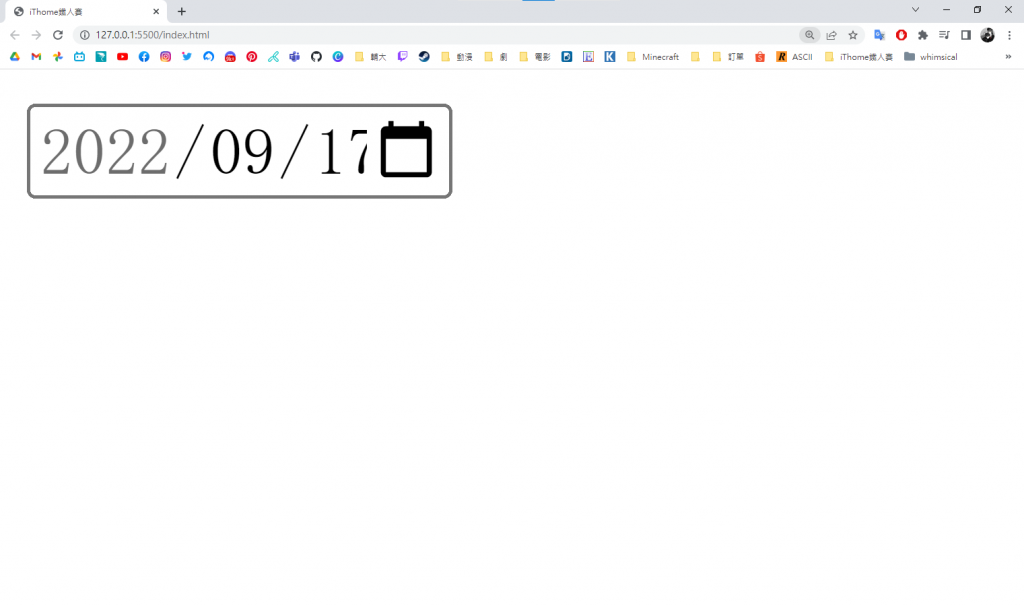
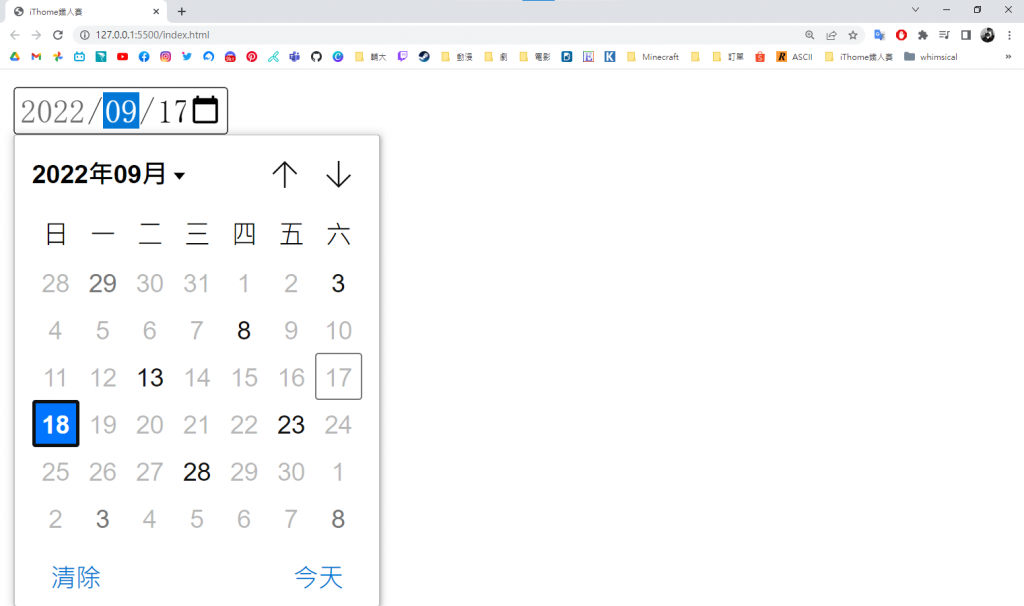
<input type="date"> 輸入日期用來建立一個輸入日期的欄位,日期的格式為"yyyy-mm-dd"。
max:可以輸入的最晚日期min:可以輸入的最早日期step:設定一個數字,用來控制日期元件一次跳動的間隔,而且在送出表單之前,瀏覽器會對日期欄位做檢驗,日期需要符合step設定的跳動區間<inputtype="date"value="2022-09-17"min="2022-01-01"max="2022-12-31"step="5"/>


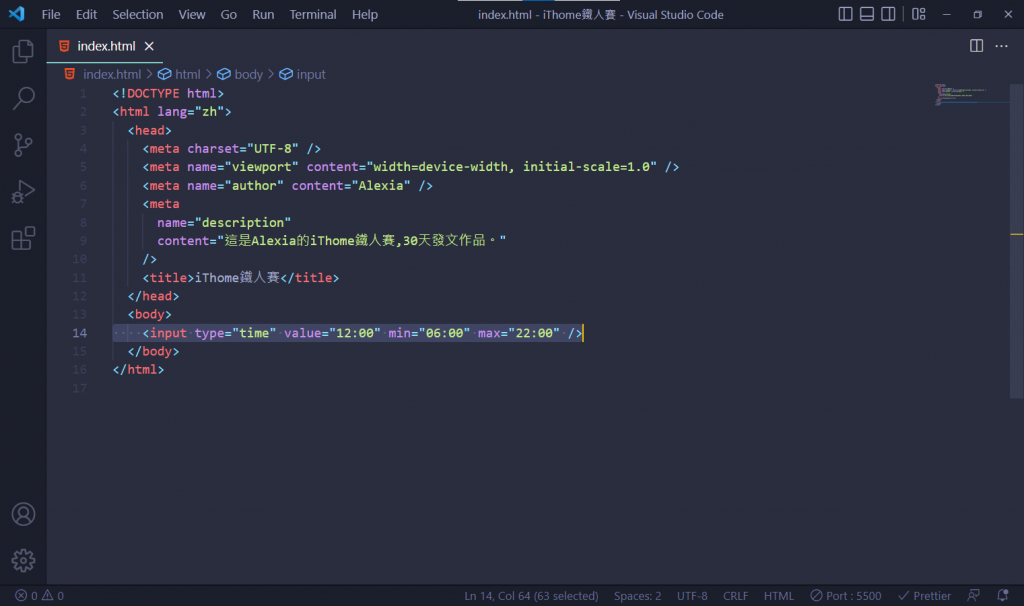
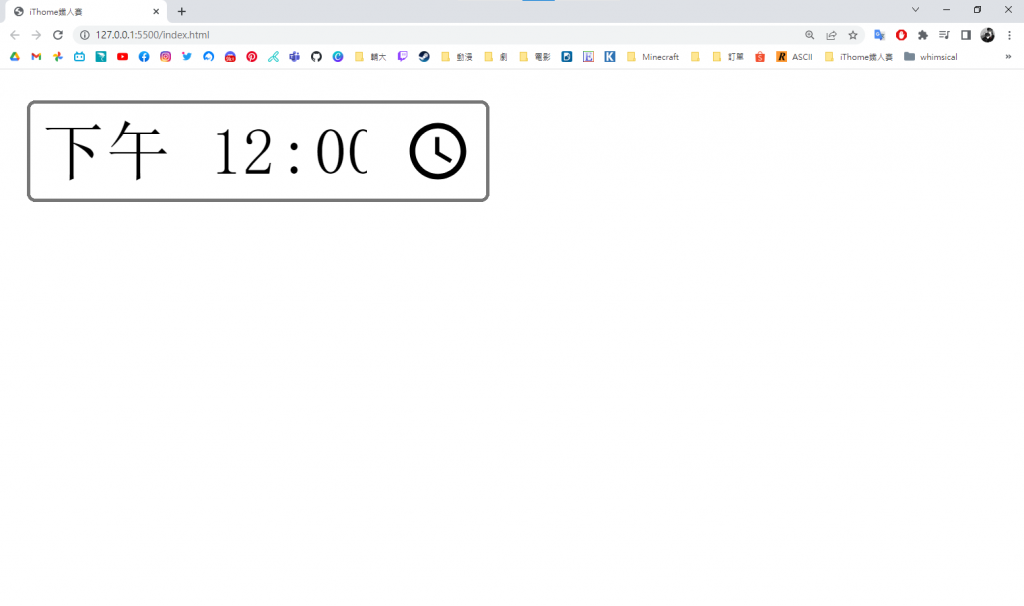
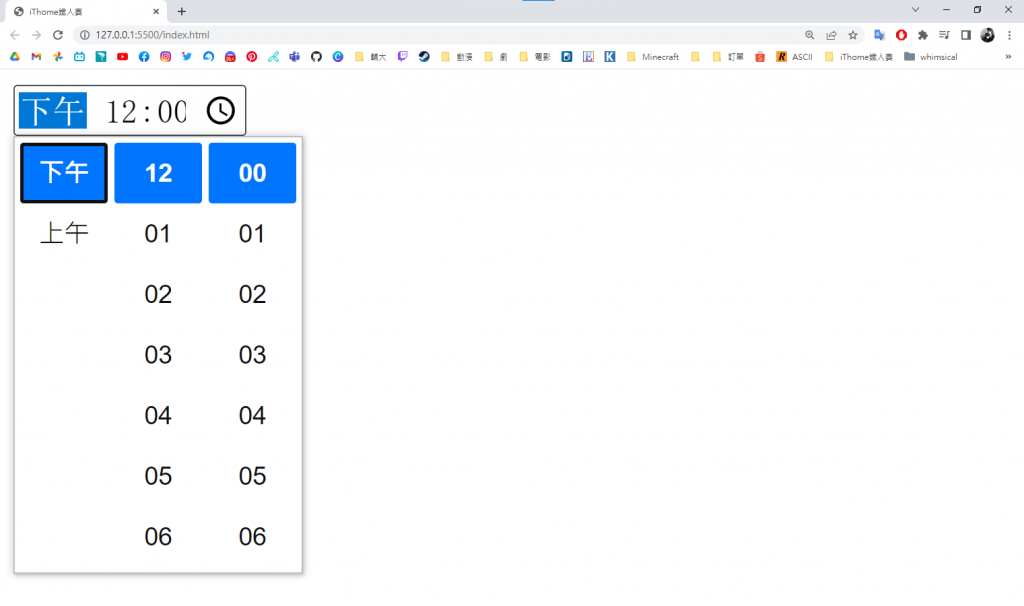
<input type="time"> 輸入時間用來建立一個輸入時間的欄位,時間的格式為24小時制的"hh:mm"。
max:可以輸入的最晚時間min:可以輸入的最早時間step:設定一個數字,用來控制時間元件一次跳動的間隔,而且在送出表單之前,瀏覽器會對時間欄位做檢驗,時間需要符合step設定的跳動區間<input type="time" value="12:00" min="06:00" max="22:00">


<input type="number"> 輸入數字只允許輸入數字。
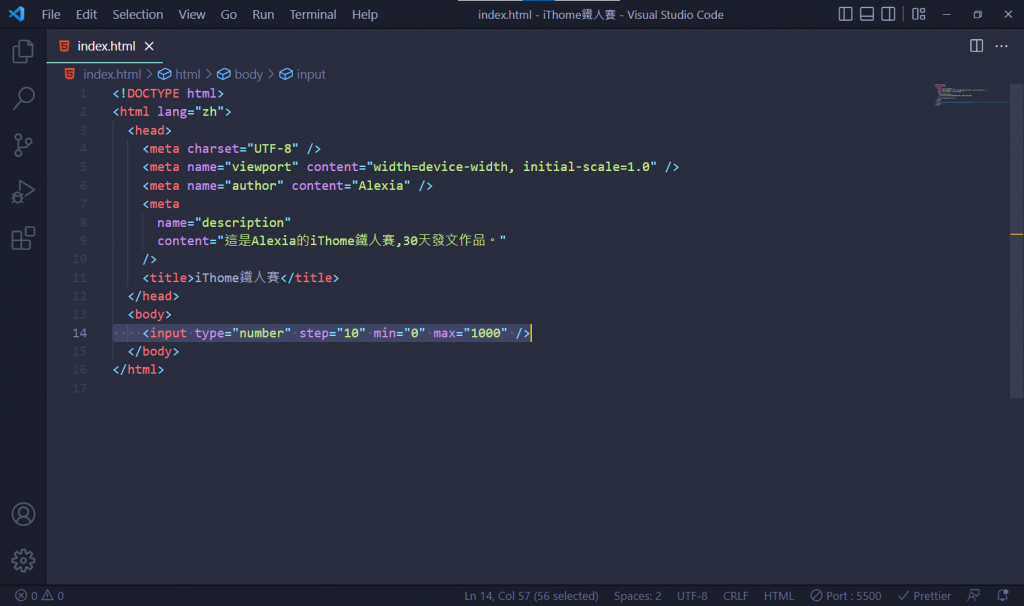
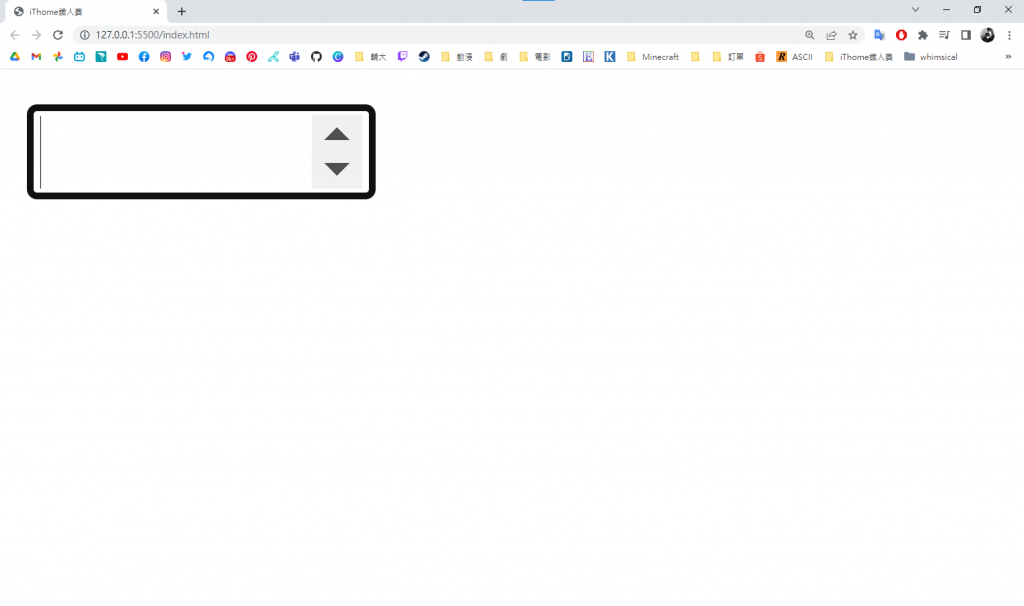
max:可以輸入的最大值min:可以輸入的最小值step:設定一個數字,用來控制數字元件一次跳動的間隔,而且在送出表單之前,瀏覽器會對數字欄位做檢驗,數字需要符合step設定的跳動區間例如:<input type="number" step="10" min="0" max="1000" />
-> 結果(預設出現可上下調動間隔的格式框框):
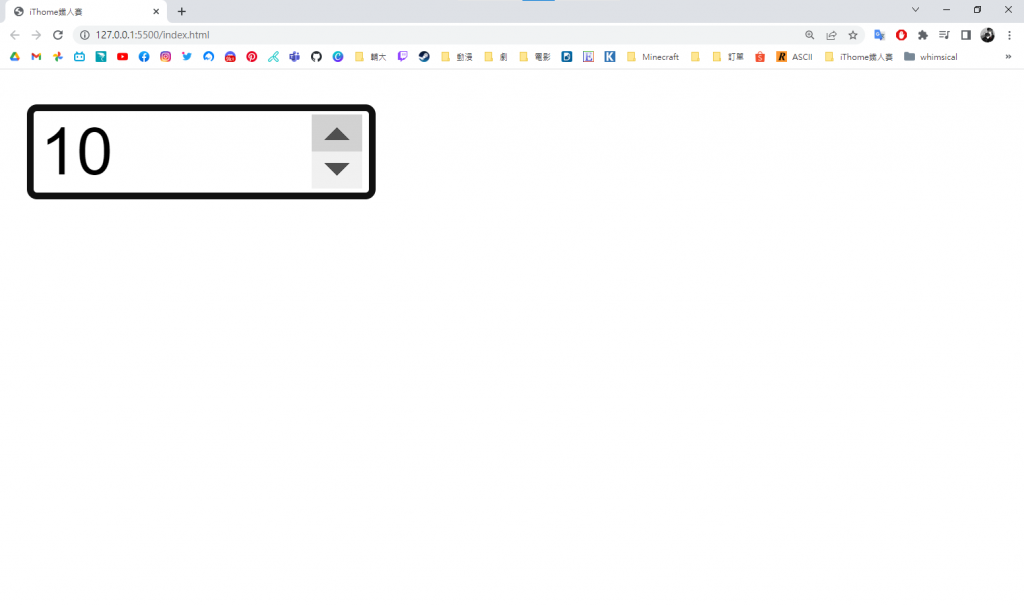
-> 如果設定step間隔是10,那麼按一次上或下箭頭就會跳10
number欄位預設只能輸入整數,如果想要輸入小數點需要調整step的屬性值,例如設定step="0.1"表示能輸入到小數點第一位,step="0.01"表示能輸入到小數點第二位,而step="any"則是用來表示可以輸入任何數字。
